[산학협력 프로젝트] 과목으로 학교 수업에서 프로젝트를 하게 되었다.
이왕이면 프로젝트의 기록을 적어서
나중에 프로젝트를 할때 이 기록을 통해 흐름을 참고하고,
스스로 피드백을 통해 부족한 점을 가시화하여
성장하고자 앞으로 주차별로 진행상황을 적어보려 한다.
팀원 모으기
솔직히, 요거부터 힘들었다.
최종적으로 이 과목을 통해 하고 싶었던 것은 배포까지 하여 실 사용자가 있는 결과물 내기였는데
뜻이 맞는 동기 한명은 백엔드, 나도 백엔드 포지션으로
프론트가 필요했다.
이 과목을 수강하는 수강생 중 아는 프론트 분이 없었고
교수님께서 자유롭게 이캠퍼스 게시판에서 어필하면서 팀빌딩을 하라고 하셔서
최대한 빨리 내 이력서를 만들고
이를 토대로 동기와 원하는 포지션 사람을 의논한 후, 팀빌딩 게시판에 글을 썼다.

내가 선택한 전략은
디자이너를 구했다는 점을 어필하는 것이였다
백엔드를 하는 동기와 나 모두 배포까지 하는 서비스 만들기가 목표였고,
이를 위해서는 깔끔한 UI 가 필요하다고 생각해 빨리
지난번에 프로젝트를 같이 했던 디자이너 포지션 분께 연락드렸더니,
흔쾌히 해주시겠다고 하셨다.
더 정확히는 지난 프로젝트가 끝나갈때 즈음,
다음에 프로젝트 하게되면 연락할게요! 하고 기약 없는 약속으로
약간의 빌드업을 했었는데
이렇게 인연이 될 줄은 몰랐다 ㅎㅎ
팀 결성 완료
하나 둘 카톡으로
'팀원 구해졌을까요?' 연락이 오기 시작했다.
다행히 프론트분들이 연락이 오셨고,
결과적으로,
프론트(React) 3명, 백엔드(Java Spring) 2명 이렇게 팀이 꾸려졌다
주제 정하기
가능한 빨리 개발을 시작하고 싶어서
수업 끝나고 바로 주제를 정하기 위한 회의를 했다.
여러 의견이 나왔지만,
다수의 득표를 받은 '특정 가격 이하로 학교 주변 맛집 지도'를 제공하는 서비스로 주제를 정하게 되었다.
디자이너분은 우리 팀이 대략적인 디자인을 제공하면
이를 토대로 디자인을 하고 싶다 하셔서
약 9일 동안 기능명세서와 API 설계서(백엔드), 대략적인 디자인을 짜고
디자이너분께 기능명세서와 디자인을 전달하게 되었다.
소소한 문제점 발생
- 팀원간 일정 공유 안됨
만난지 얼마 안된 팀원들이고,
나만 디자이너분과 친분이 있어서, 현재까지는 디자이너분과의 유일한 소통 통로는 나다.
팀장(백엔드) 친구에게는 디자이너분께 9/23 까지 기능명세서와 대략적 디자인
을 전달할 예정이라고 말을 했고 팀장 친구도 동의했는데
문제는 나머지 팀원들은 이를 모르고 있다는 점이었다.
무엇을 언제까지 준비해야한다는 할일만 제시하느라
전체적인 계획을 공지하는 것을 깜빡했다.
전달 일정이 결정된 후 2일이 지난 오늘 이걸 깨달아서
빨리 팀장 친구한테
팀 노션 페이지에 일정을 타임라인으로 가시화 해달라고 요청하고
친구가 일정이 있어서 내가 간단하게 만들었다

개인적으로 Jira가 일정 관리에 효율적이라고 들어서
이를 써서 좀 더 효율적으로 일정을 조율하고 싶었는데,
Jira 가 나도 처음이고 다른 팀원들도 처음일 거라 생각해서
오히려 우리팀에게 효율적인 것은 기존에 많은 학생들이 사용하고 있는
노션 타임라인 이라고 생각했다.
기능 명세서
백엔드 파트에서 API 명세서를 만들기 위해서는
기능 명세서가 만들어져야 된다고 생각했다.
프론트 개발자의 기능명세서 작성하는 법🧐
안녕하세요, 주인장입니다. 지난시간 까지는 PM의 역량을 쌓는 시간이었다면 오늘은 공부한 내용을 바탕으로 기능 명세서를 작성해보는 시간을 가져 보겠습니다.현재, 저는 현재 프로젝트 진행
velog.io
[기능명세서]사이드프로젝트에서 개발자랑 안싸우는 앱기획하기!(+메뉴트리)
안녕하세요!! 마이너리 기획자 염희입니다 😆 _ 오늘은 마이너리 앱 디자인이 결정되기까지의 다사다난했던 화면구성부터 디자인까지의 과정을 남겨보려고 해요! 재밌게 읽어주시고 마이너리
minery.tistory.com
기능 명세서를 구체적으로 어떻게 작성해야 나중에 편리하게 개발할 수 있을까를 생각하다가
위 두 블로그에서 기능 명세서에 필요한 요소들을 살펴본후,
팀원 대부분이 개발 초심자이니, 최대한 복잡하지 않게 꼭 필요한 부분만 볼 수 있도록 아래와 같이 구성했다.
화면 / 세부페이지 / 기능 / 설명 / 프론트 기능 / 백엔드 기능 / 디자인 여부
위 요소들을 기준으로
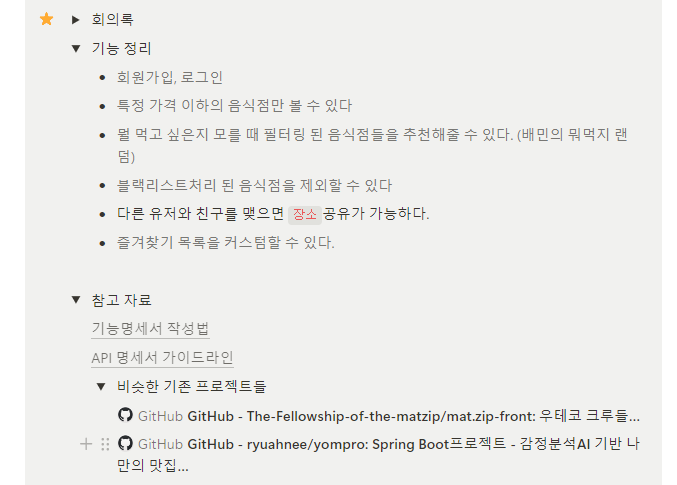
아래와 같이 초기버전 (V1) 기능 명세서를 구현하고자 하는 기능정리 목록을 기반으로 구상했고,
팀원들이 참고할 수 있게
비슷한 기존 프로젝트 링크, 기능 명세서 작성법, API 명세서 가이드라인 또한 달아두었다.


앞으로 많이 바뀌게 될 기능 명세서이지만,
그래도 초안을 작성해서 뿌듯함을 느꼈다.
금방 바뀌었다. 조금 추가하고 백엔드 기능을 명확하게 찾아서 써넣었다.
파랑색은 내가 개인적으로 이 프로젝트를 통해서 구현해보고 싶은 기능이다.


